css - Cannot remove underline from :hover element & cannot see text- decoration:underline in chrome inspector - Stack Overflow

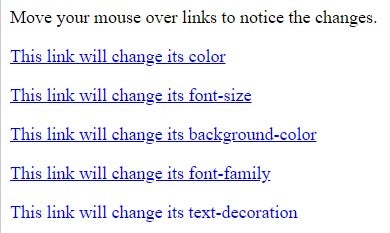
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download

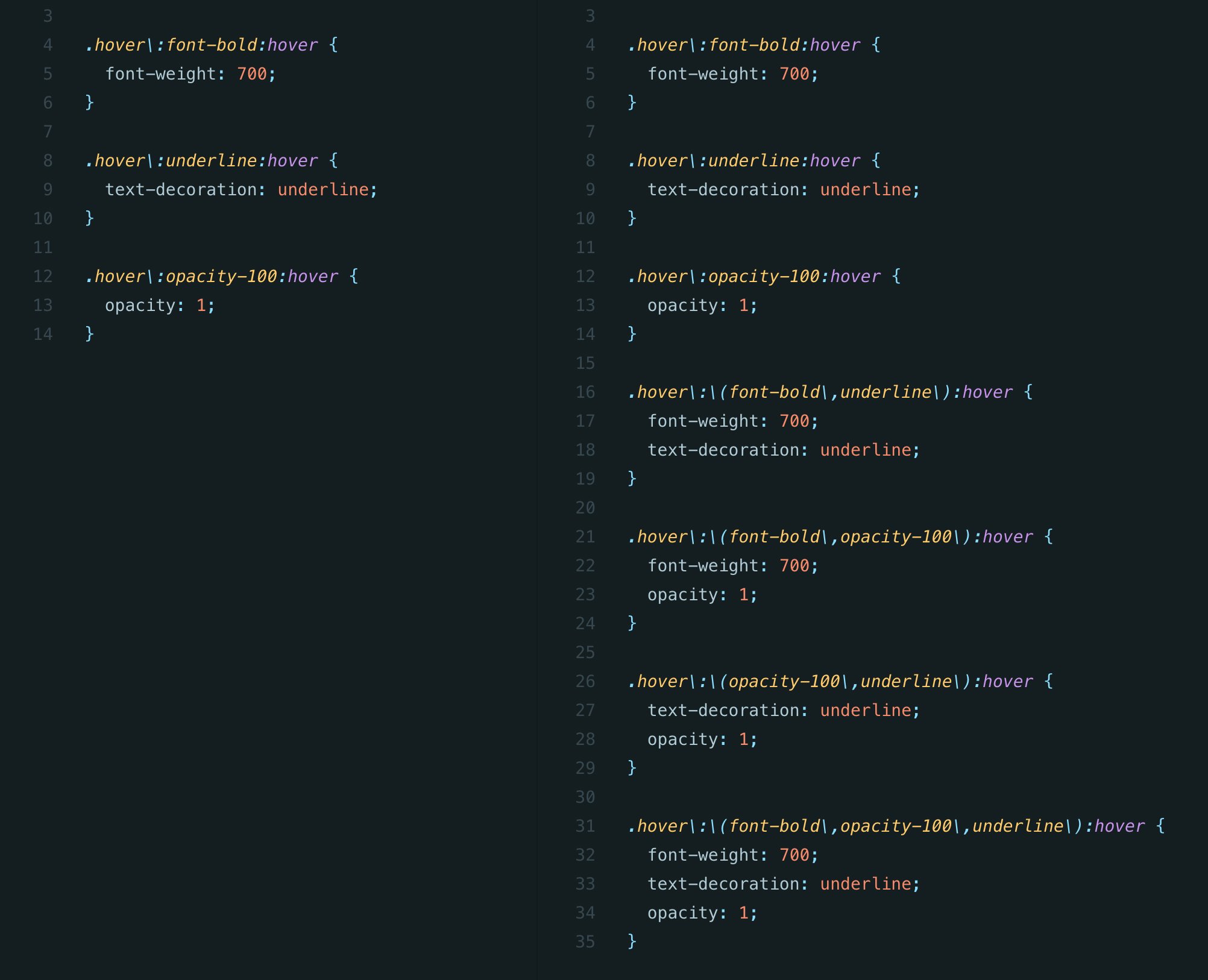
Adam Wathan on Twitter: "Doing some file-size benchmarks before deciding if it's the right move to include this, because every unique combination of utilities is a new class. This means *tons* of

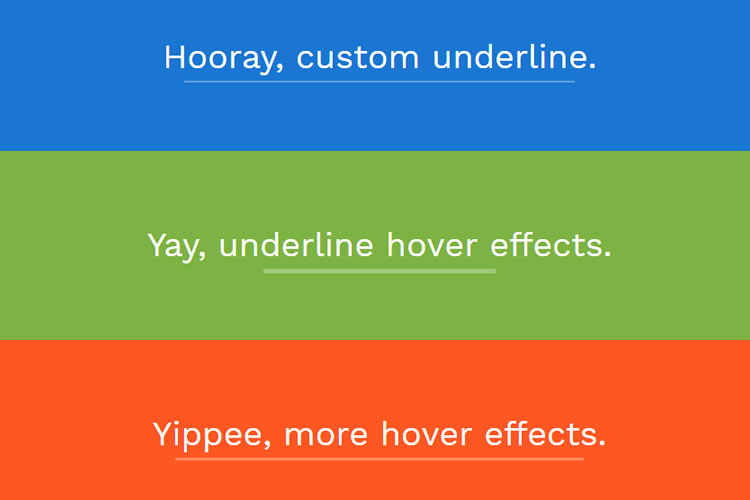
Haz on Twitter: "CSS/a11y tip: Always underline links within paragraphs. To differentiate it on hover, you can increase the text decoration thickness. Also, you can use text-decoration-skip-ink in combination with text-underline-offset to













![Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec16_image01.gif)